Diagramas de Flujo:
 Un diagrama de flujo es un diagrama que describe un proceso, sistema o algoritmo informático. Se usan ampliamente en numerosos campos para documentar, estudiar, planificar, mejorar y comunicar procesos que suelen ser complejos en diagramas claros y fáciles de comprender.
Un diagrama de flujo es un diagrama que describe un proceso, sistema o algoritmo informático. Se usan ampliamente en numerosos campos para documentar, estudiar, planificar, mejorar y comunicar procesos que suelen ser complejos en diagramas claros y fáciles de comprender.
Los diagramas de flujo emplean rectángulos, óvalos, diamantes y otras numerosas figuras para definir el tipo de paso, junto con flechas conectoras que establecen el flujo y la secuencia.
Bucle:
Un bucle o ciclo, en programación, es una sentencia que ejecuta repetidas veces un trozo de código, hasta que la condición asignada a dicho bucle deja de cumplirse. Los tres bucles más utilizados en programación son el bucle while, el bucle for y el bucle do-while.
Condición:
En programación, una condición es toda sentencia de la cual se puede determinar su verdad (TRUE) o falsedad (FALSE). En su gran mayoría, son comparaciones.
En programación, una condición es toda sentencia de la cual se puede determinar su verdad (TRUE) o falsedad (FALSE). En su gran mayoría, son comparaciones.
Booleanas:
Proceso de creación de un objeto creado mediante la combinación de dos a través de una operación matemática. Los dos objetos se puede restar, unirse o intersectarse para formar el nuevo objeto. En el ambiente CAD es una técnica utilizada en 3D (planos, superficies o sólidos) para obtener volúmenes desde la suma, resta o intersección de otros volúmenes. En los programa normalmente estas operaciones aparecen con nombres como Unión, Diferencia, Intersección.
Variable:
En programación, una variable está formada por un espacio en el sistema de almacenaje (memoria principal de un ordenador) y un nombre simbólico (un identificador) que está asociado a dicho espacio. Ese espacio contiene una cantidad de información conocida o desconocida, es decir un valor. El nombre de la variable es la forma usual de referirse al valor almacenado: esta separación entre nombre y contenido permite que el nombre sea usado independientemente de la información exacta que representa.
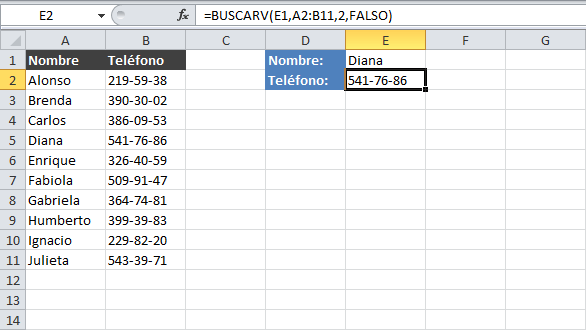
Función:
 En programación, una función es un grupo de instrucciones con un objetivo en particular y que se ejecuta al ser llamada desde otra función o procedimiento. Una función puede llamarse múltiples veces e incluso llamarse a sí misma (función recursiva).
En programación, una función es un grupo de instrucciones con un objetivo en particular y que se ejecuta al ser llamada desde otra función o procedimiento. Una función puede llamarse múltiples veces e incluso llamarse a sí misma (función recursiva).
Objetos:
La programación orientada a objetos 0/8 es un paradigma de programación que viene a innovar la forma de obtener resultados. Los objetos manipulan los datos de entrada para la obtención de datos de salida específicos, donde cada objeto ofrece una funcionalidad especial.
Muchos de los objetos pre-diseñados de los lenguajes de programación actuales permiten la agrupación en bibliotecas o librerías, sin embargo, muchos de estos lenguajes permiten al usuario la creación de sus propias bibliotecas.
Programaciones principales: